Diego Kfuri
software developer & curious
- lately using react, ts and ai tools
- learning marketing & design
- in ❤ with beach volleyball

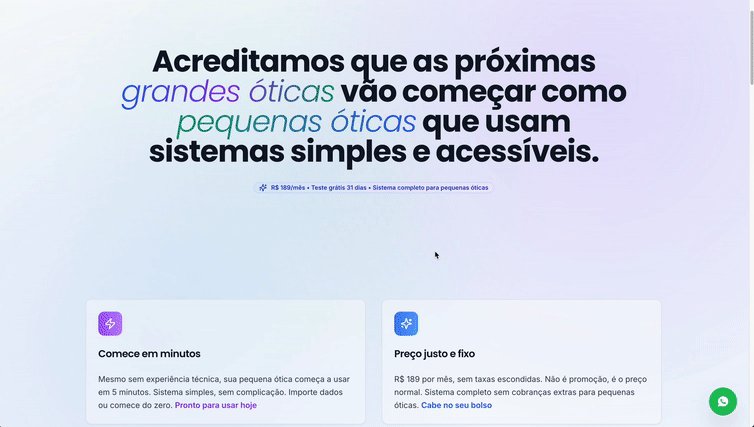
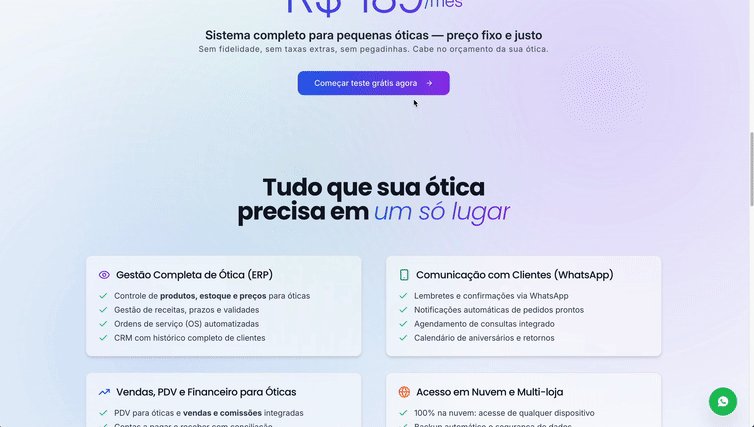
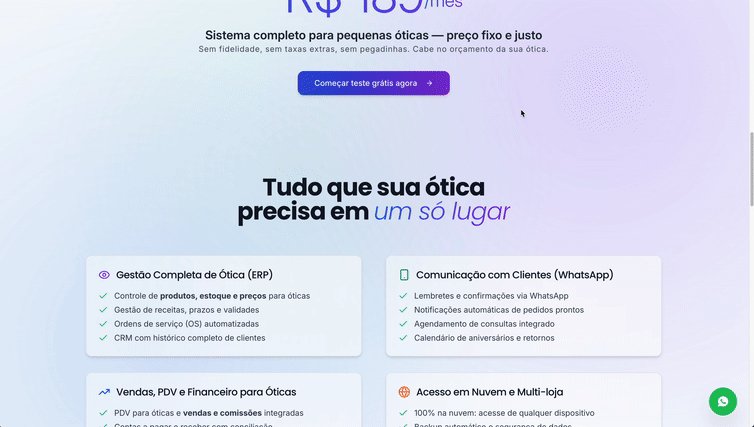
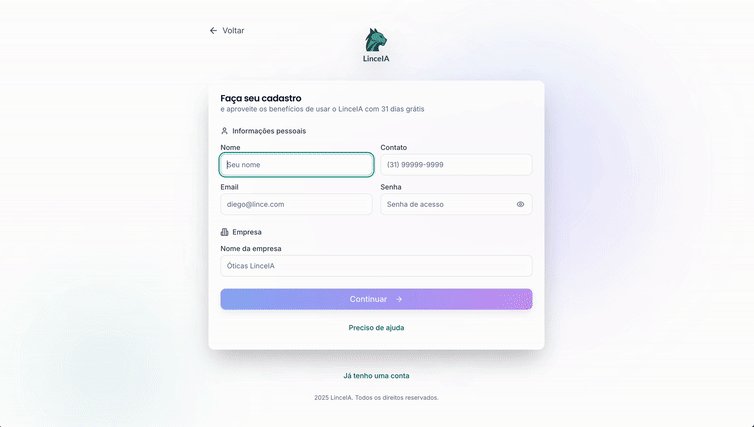
Lince Óticas
A comprehensive CRM system for optical retailers built from end-to-end to manage inventory, customers, and sales operations.
Developed with React using Vite for the frontend, with styling done in TailwindCSS. The backend was built with FastAPI and SQLModel, using PostgreSQL as the database. Payment processing and subscription management integrated with Stripe.
- React
- Vite
- TailwindCSS
- FastAPI
- SQLModel
- PostgreSQL
- Stripe
- Python
- Javascript

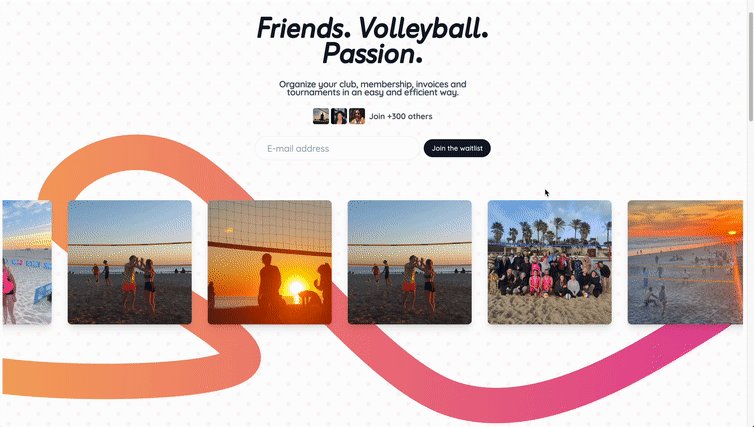
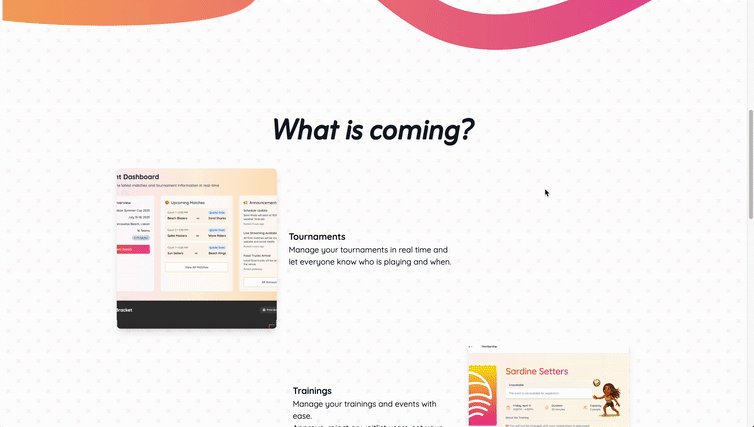
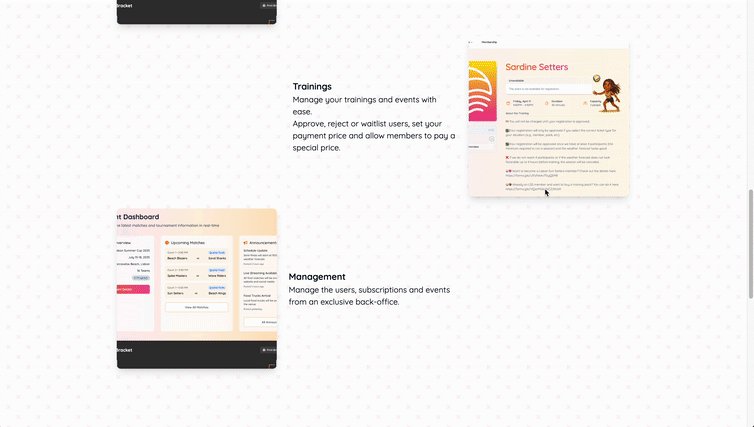
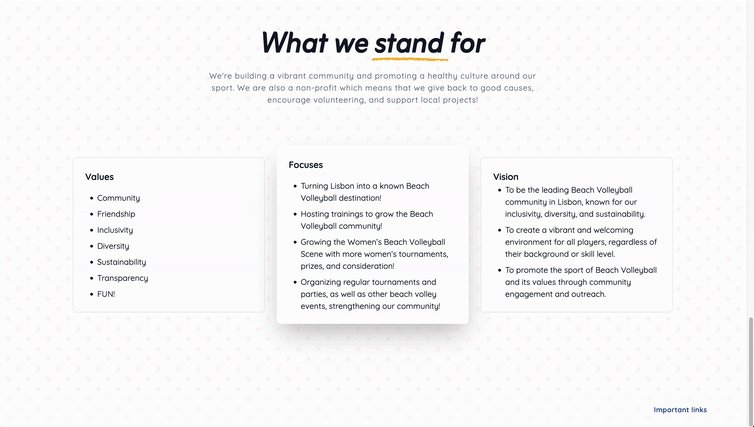
Lisbon Sun Setters
A comprehensive sports club management platform for managing tournaments, trainings, and member subscriptions in real-time.
Developed with React and TypeScript using Vite, styled with TailwindCSS and shadcn/ui components. State management powered by React Query. The backend was built with FastAPI and SQLAlchemy, using PostgreSQL as the database. Payment processing integrated with Stripe for subscriptions and event payments.
- React
- Typescript
- Vite
- TailwindCSS
- shadcn/ui
- React Query
- FastAPI
- SQLAlchemy
- PostgreSQL
- Stripe
- Python

Dailymon
A website built to try out react-query and the new version of some cool libraries. This project brought challenges such as concurrent api calls and how to deal with loading/empty states. Was a challenge to improve the first image/pixel brought to the user as it loads. The colors are evaluated by the pokemon type and it generates all the palette.
Developed with React using Next.js. The styling and design was built while I coded with the help of Chakra UI. The animation was
built with framer motion. The color palette is being created with the pokemon type and chroma-js.Deployment was done using
Vercel. The data is obtained from a public API called pokeapi.
- React
- Next.js
- react-query
- SEO
- Deploy hooks
- Chakra UI
- Framer Motion
- Typescript
- Vercel

Pop Blog
A blog made for a friend who wanted to write his ideas about
anime, was a good opportunity to learn more about some new
technologies and try to
extract the best for SEO.
Developed with React using Gatsby. The whole
style was done using the tailwind classes. The animation was
built with framer motion. Many plug-ins,
settings and learning header tags to reach
four 100 scores at lighthouse. The website
can be installed using PWAs. Deployment was done using
Vercel. The data is being created in
Contentful and statically generates a new
build to achieve maximum performance.
- React
- Gatsby
- MDX
- SEO
- Offline-ready
- TailwindCSS
- Framer Motion
- Contentful
- Typescript
- Vercel